Éste es el último proyecto que realicé dentro del UX/UI bootcamp que he realizado recientemente. La mayor diferencia frente a los demás trabajos es que éste proyecto fue individual. Así que el trabajo en grupo tan querido dentro de un equipo UX no estaba dentro del proyecto, pero tampoco del todo ausente.
Introducción. ¿Qué es Munimap y por qué nació?
Tengo una alcaldesa muy moderna (alcaldesa 2.0, la llamo) la cual es una ávida usuaria de Facebook y Whatsapp y tiene a todo el pueblo como “Amigo” en su red. No fue por ley, es que ella es muy social. Entre muchos de sus posts diarios sobre eventos y festividades también postea cuando ocurren basuras tiradas en la calle, vandalismo u otras cosas de mal ver.
Los posts de FB además ayudan a ver el apoyo y el comentario social de sus temas.
— Luego está que una de las actividades favoritas de los locales mayores de 45 años es pasear (y para los menores de 45 hacer “footing”) y muchas veces me llegan voces de queja de lo “guarra que es la gente” porque sacan a pasear al perro y no recogen debidamente los excrementos que dejan.

Se me ocurrió entonces la idea de idear una herramienta al alcance de la mano donde puedes tomar una foto, ser geo-localizado y reporter al ayuntamiento para que los ujieres tengan en cuenta el desperfecto a la hora de limpiar y ayudar a que el pueblo esté más limpio. Esa herramienta es Munimap.
Para empezar con los objetivos me propuse entonces:
-Una app para notificar desperfectos (de aquí en adelante “incidencias”), que pueda funcionar en cualquier localidad cuyo ayuntamiento esté suscrito a una red local.
-Una app para notificar rutas que creas que sería bueno compartir con los vecinos para disfrutarlas y protegerlas.
Éstos serían los objetivos. Con ello entonces nos meteríamos de lleno en la primera parte del proceso: la investigación.
Parte 1. Investigación
Desk Research
De la Desk Research destaqué la siguiente información:
•La imagen de una ciudad sucia no deja indiferente (suena obvio, pero en UX lo obvio siempre conviene mencionar para no dejarlo fuera de la investigación)
•Un 85% de los españoles camina regularmente, un hábito que ha aumentado en un 20% tras la pandemia
•El porcentaje de los que usan equipamiento deportivo sube al 60%
•La tasa de utilización de los teléfonos inteligentes entre las personas de 50 a 60 años es de un 65%, esta proporción desciende hasta el 22,95% en aquellos usuarios de más de 80 años
•Para las empresas y las administraciones públicas, estar a la vanguardia del uso de las tecnologías de geolocalización y móviles será fundamental para el éxito futuro.

Mindmap
Sí, en éste proyecto le dediqué un breve mindmap mostrando la relación problema/solución respecto a éste tema. Dicho mindmap lo fuí realizando a la par que el Desk Research realmente:

Etnografía On-line
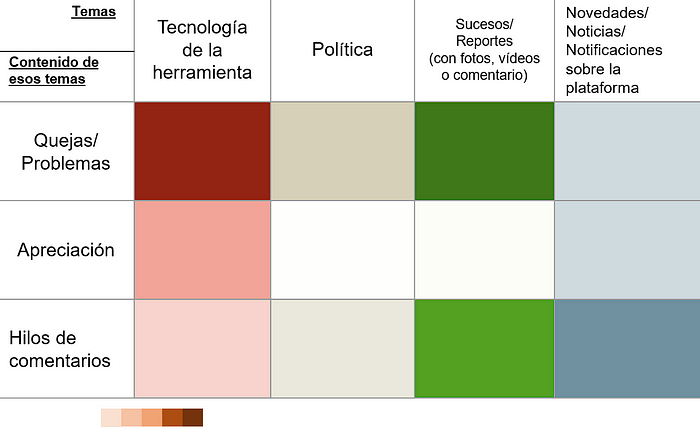
Uno de los pasos que llevé en ésta investigación fue el de merodear en diferentes webs, foros y grupos sociales que tratan temas vecinales y de allí trazar un mapa de calor sobre lo que éstos puntos de encuentro suelen hablar dentro de los diferentes problemas y eventos que acarreán en un municipio:

Benchmarking
Llegó el momento de tomar ejemplo de diferentes herramientas relacionadas con el tema a tratar y otras herramientas ajenas pero cuya ejecución podría ser ejemplar:

Realizando la Benchmark en apps similares a mi objetivo llegué a ciertos aspectos en común como:
- Clasificación de los incidentes en grupos
- Mapa geo-localizado como elemento principal
- Función de la app limitada a una localidad/municipio
- Opción de fotografiar o describir disponibles para notificar la incidencia
Y luego está el apartado de benchmarking sobre rutas mostradas en un mapa para seguir y realizar una actividad determinada según la app se use:

De ésta Benchmark podemos destacar:
- Importancia del mapa como pantalla principal
- Coloración de las rutas para diferenciarlas unas de otras
- Iconos para apoyar el mapa de rutas
Best Practices

Para las Best Practices empecé a pensar en un dato del que me estaba dando cuenta: la Tercera Edad es un grupo muy potencial para usar una app como ésta, pero con un fuerte gap tecnológico¿Cómo podría ayudarles a acceder mejor a la tecnología de los Smart-Phone? Así pues, empecé a investigar con diferentes herramientas para la Adaptación al acceso de éste grupo de población.

Encuestas & Entrevistas
La encuesta fue respondida por 87 participantes y de ella pude sacar varios porcentajes a tener en cuenta:
- 84% encuestados pasea habitualmente
- 82% realiza actividades al aire libre el fin de semana
- La mayoría (82% ambos datos juntados) de los encuestados considera la basura tirada y los excrementos las incidencias más molestas
- El 70% de los encuestados usa apps móviles todos los días

En cuanto a la entrevista tuve a seis voluntarios que me permitieron barajar nuevas bases a las que añadir a la creación de Munimap. Para escoger los entrevistados tuve en cuenta varios factores que serían esenciales:

Gracias a éstos datos pude comenzar a crear lo que llamaría el “proto-User Map”, la Matriz de Síntesis, donde pondría las cartas de las personas investigadas (tanto por las entrevistas como por las encuestas) en ejes acordes a qué grupo poblacional sería más interesante a elaborar como target:

También elaboré el Mapa de Stakeholders, donde ya podría ir pensando dónde podría lograr mayor apoyo (¡en todos los sentidos de la palabra!) para sonsacar el proyecto de Munimap:

Como “spoiler” comentar que Munimap dependería mucho de la iniciativa regional de los ayuntamientos, interesados de que sus pueblos posean una herramienta para ayudar a limpiar las calles; el de la usabilidad que encuentren los equipos locales de limpieza y, finalmente, desde el punto de vista Riojano, como comunidad pequeña conformada principalmente de pueblos (Calahorra, la segunda ciudad en tamaño, tiene 24000 habitantes), también dependería de que el gobierno de La Rioja encontrase interés para ayudar a la promoción de Munimap en los 174 municipios de la comunidad (algo que afectaría también al diseño de la app, de lo que hablaré más tarde en la última Parte).
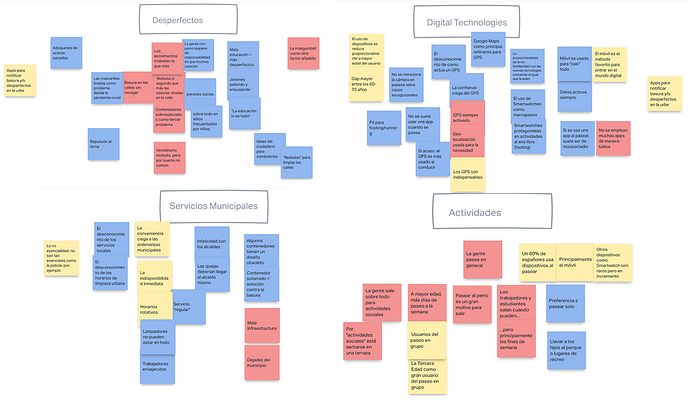
Affinity Map & Insights
Llega el momento de sacar los Affinity Map, y de ahí los Insights de diseño, los puntos clave que van a guiar el desarrollo de nuestro de proyecto.

De los Insights obtenemos que:
-La Tercera Edad desea de ser oída por los medios de comunicación usados hoy (smartphones) mediante una mejor accesibilidad.
-Los padres como grupo muy atento a los problemas y centrados en localizaciones frecuentadas por niños pequeños como los parque.
-Más allá de molestias comunes anotadas como excrementos y basura, también están las mascarillas tiradas o la inseguridad.
-La gente quiere tener en diferentes puntos de encuentro una estancia agradable.
-Los vecinos desean una conexión con su concejalía para decir los desperfectos en la urbe y que puedan sentirse que son escuchados.
-Un buzón o fórum de sugerencias e ideas en un canal único para llegar a la concejalía.
-Una herramienta que les de a los servicios de limpieza un mapa de donde la gente le preocupa más el estado de dicha zona.
-Sintetización de unos determinados problemas (tres o cuatro), pero dar la opción de un apartado de “otros” con texto a escribir en caso de problemas más extravagantes.
Parte 2. Ideación
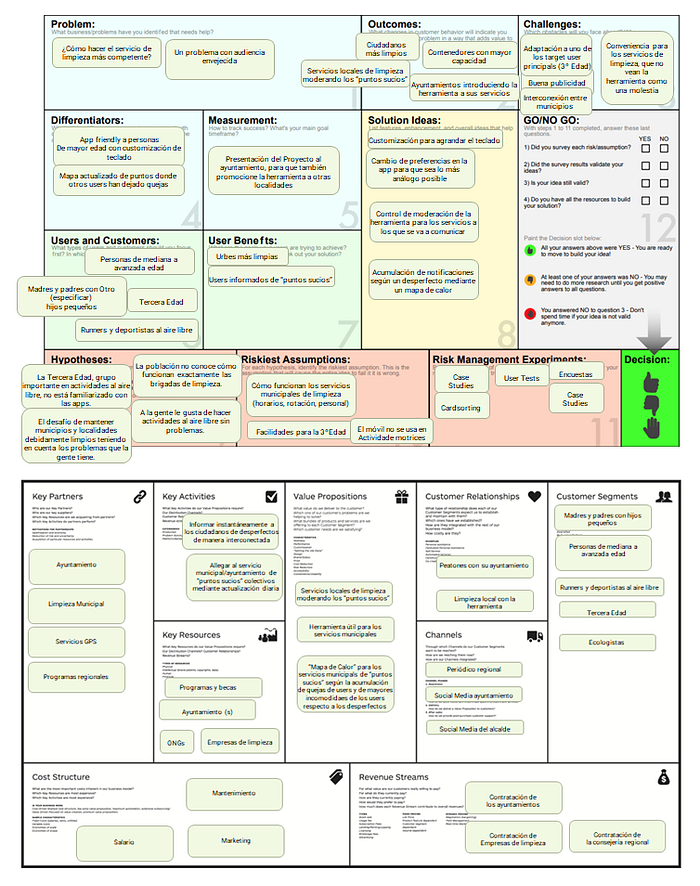
La Ideación comienza planteándose la estrategia a tomar para llevar la herramienta por buen camino. He aquí uno de los canvas que planeé para llevar el proyecto a buen ritmo:

Junto a éstos canvas también me sirvió la estrategia de los Problem Statements, donde puse 10 problemas de los futuros usuarios que Munimap debería abordar.
User Personas
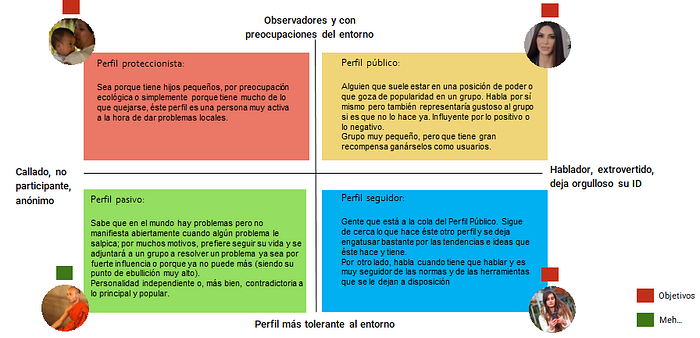
¡Oh, sí! Viene una parte importante (Munimap se acerca mucho a las personas, después de todo) Llegamos al momento donde las hipótesis, conclusiones e insights que he elaborado se ponen a prueba mediante la creación de éstos users semi-ficticios: los User Persona. Vamos a conocerlos:





Conocidos los User Persona ahora procedemos a agruparlos en un User Map con dos ejes que consideré adecuados para el fin de Munimap:

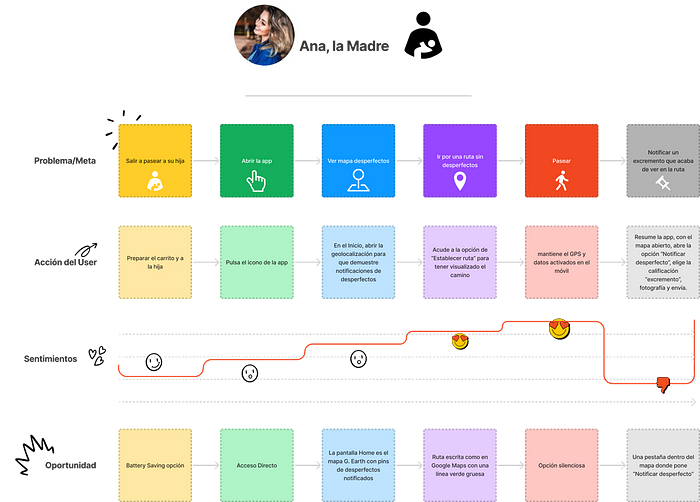
Si bien todos los User Persona son importantes, al final accedí a considerar a Ana, la Madre como el Heavy User y a Puri, la Jubilada y Paco, el Ecologista como otros Users de importancia.
A éstos tres Users les hice también los procesos de Empathy Map y el Proposition Canvas para principalmente detectar sus puntos de dificultad que tienen en su actividad (llamados “pains”) y el beneficio que Munimap podría agregarles (llamados “gains”).

Mi descubrimiento a raíz de los Empathy Maps fue que el de centrarse en los gains que dan el beneficio de la seguridad y el aumento de sensación de comunidad que daría Munimap a éstos Users. Ahora bien, trasladando ésta situación a la Heavy User, Ana, con su Proposition Canvas obtendría lo siguiente:

También dentro de éste proceso estuvieron involucrados los User Stories y los Jobs to be Done para sintetizar más el propósito de la herramienta. Todo ello desenlaza con tres User Journey, uno a cada uno de éstos Users empatizados. Aunque como he mencionado, mi Heavy User sería la madre, Ana. Su viaje donde Munimap entraría de lleno sería así:

Parte 3. Arquitectura de la Información
Llegamos a la parte donde tengo que diseñar los diferentes caminos que llevarán al desenlace adecuado de cada proceso de Munimap.
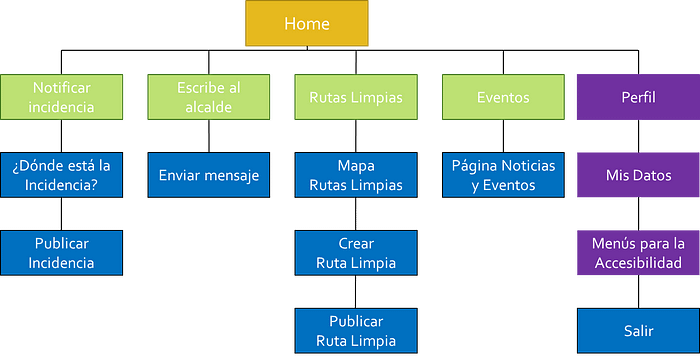
Sitemap
Tras un elaborado Cardsorting con seis voluntarios para estudiar dónde los diferentes conceptos serían agrupados según los usuarios llevé a cabo el Sistema de Navegación para Munimap:

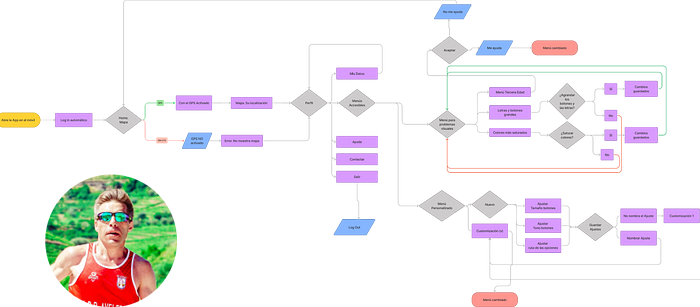
Flujos de Navegación
Cada flujo representa a tres de mis User Persona. Tenemos a Ana, a Puri y a Luis en sus trayectos usando Munimap para sus necesidades. En cada flujo está el Happy Path, el camino recto sin errores que lleva al desenlace perfecto para el user. Pero claro, enla vida real no todo es “““happy””” y hay que tener en cuenta los problemas y confusiones que puede tener un user cuando emplea una app, sobre todo si el proceso para llegar a su objetivo no es algo que realiza a menudo:



Lo-Fi Wireframes
Con los Flujos de Navegación hechos (por cierto, en Versión Original se llaman Userflows) llega el momento cuasi-cumbre de empezar a diseñar los Wireframes en Baja Resolución ya con el texto definitivo en mente.

Parte 4. Diseño de la marca
Branding
Munimap llevó un elaborado diseño. Una de las cosas con las que me peleé fue el nombre:

En todo momento tenía en cuenta los diferentes factores de importancia que ésta herramienta iba a tener: NOTIficar RESiduos, centrado en MUNIciPIOS, para ayudar a LIMPiar las LOCALIdades, mejorando la calidad de los RESidentes; todo ello con el protagonista principal, el MAPa. Así pues, llegué a la conclusión de que, si la app va a partir de las funciones del mapa y la geo-localización, el nombre convendría que tuviera un guiño inconsciente a las funciones de mapa; más aún cuando encima la app va estar a niveles muy regionales. Con lo cual MUNIMAP fue la decisión elegida.
Con los colores tuve una situación interesante: Munimap irá lo más probablemente a comenzar su andarura a niveles regionales en las localidades españolas. Claro, la primera región por la que se empezará (lo más probable) es de donde yo soy, de La Rioja; con lo cual Munimap empezará a funcionar en comarcas de La Rioja y será recomendado entre alcaldes de La Rioja ¿Qué tiene que ver ésto con la selección de colores? Bueno, para empezar el gobierno de mi comunidad emplea unos colores que utiliza como seña de identidad en su logotipo (un verde silvestre #2B6243). Color que se puede apreciar en proyectos públicos o donde el gobierno está metido (carreteras, parques naturales e incluso la web administrativa). Qué ocurre, La Rioja no es un lugar muy grande con muchos habitantes pero todos tienen indirectamente programado que cada vez que vemos un verde con tonalidades oscuras en señales de tráfico o en webs que trabajan a nivel regional (¡y Munimap trabajaría de manera regional al principio!) eso SUBCONSCIENTEMENTE lo relacionamos con algo donde el Gobierno de La Rioja está metido.


Eso significa que he de evitar los colores de verde oscuro/silvestre a toda costa para evitar relaciones subconscientes. Munimap NO está desarrollado por el Gobierno de La Rioja, está desarrollado por mí. Por ahora. Si en el futuro el gobierno decide usarla (que por mí estaría MUY encantado) entonces ésto no será un problema y haría el re-colorido que quieran. Pero ahora tengo ésta situación y no puedo evitar tenerla en cuenta. Así pues decidí continuar con un verde más diferente, porque al fin y al cabo Munimap va sobre reciclaje, basuras, limpiar, ayudar a limpiar…temas muy ecológicos y “green” ¿verdad?

Elegí la tonalidad #69F0A4 como color primario elegido para la app por las razones ya expuestas pero también por la claridad y limpieza de ese color, dando un identidad única (haciendo benchmark en otras apps me encontraba con verdes más puros en general, yo quería algo diferente).
El color secundario sería #DCFFEC que empujaría más al mensaje de claridad y limpieza.
Para color complementario decidí elegir un magenta, #905555, otra vez por el motivo a qué región está destinada la app (magenta=vino; Vino=Orgullo Riojano). Color que pondría en el logo:

Hablando. Vamos ahora con el logotipo. El logotipo es el mundialmente conocido icono del reciclaje (el triángulo que forman 3 flechas por asociación) simplificado y puesto en un plano junto con un “pin” con el símbolo de exclamación. El susodicho pin se trata del icono de notificaciones que cualquier usuario verá cada vez abra la app en la home. Así que pensé en hacer un icono por relación de popularidad dentro del producto (las notificaciones es lo que más va a usarse).
En cuanto a la tipografía, como el prototipo se ha diseñado con mente para iPhone al principio, la tipografía es un San Francisco Display, con Roboto para el “Munimap” del logo y para la versión Android también.

Parte 5. Interfaz & Prototipado
Hi-Fi Wireframes
He aquí algunas de las pantallas de la app en Alta Resolución:


Prototipo
Y ya por último, llegamos al prototipo. Donde tres de los User Persona van a llevar a cabo su viaje a través de mi creación ¡Munimap!
¡FIN!
Equipo: Bueno, como ya he mencionado, éste proyecto fue individual. Pero sin embargo no hubiera ido a ninguna parte de no haber sido por la gran ayuda que el equipo de Upgrade-Hub me ha dado. Muchas gracias por todo. Y también agradecer a mis compañeros de batalla, de los cuales también he aprendido mucho de ellos.
Herramientas empleadas: Illustrator, Figma, Photoshop, Word, Trello, Miro, Octopus, Powerpoint, Youtube Studio y Google Forms.

No comments:
Post a Comment